Tối ưu tốc độ load của trang web là một việc không hề đơn giản, đặc biệt là khi dữ liệu trang web của bạn quá nhiều lên tới vài GB cơ sở dữ liệu hoặc chứa quá nhiều hình ảnh, video... Trong bài viết này eCode sẽ hướng dẫn bạn một số giải pháp để tối ưu tốc độ load website giúp website bạn tăng tốc độ tải trang nhanh hơn.
Tại sao cần phải tăng tốc độ load của web?
- Tốc độ load của website ảnh hưởng rất nhiều đến thứ hạng của website, một website load nhanh chỉ 1,2s hiển nhiên sẽ được Google đánh giá cao hơn một website mất cả chục giây để tải xong trang.
- Tốc độ load của website ảnh hưởng đến trải nghiệm của người dùng, hẳn người dùng nào cũng muốn sau khi click chuột website sẽ trả dữ liệu về ngay lập tức, nếu website load quá chậm chẳng người dùng nào đủ kiên nhẫn để sẵn sàng bỏ cả phút chỉ để ngồi chờ response trả về.
Làm sao để kiểm tra tốc độ load của website
Bạn có thể dùng các công cụ như GT Metrix và Pingdom Test để kiểm tra tốc độ load của website để có hướng tối ưu tốc độ load cho website của mình: hướng dẫn kiểm tra tốc độ load của website
1. Lựa chọn hosting hoặc server có chất lượng tốt phù hợp với nhu cầu của bạn
Hầu hết chủ sở hữu trang web mới chọn tùy chọn rẻ nhất có thể để lưu trữ website. Mặc dù điều này thường là đủ dùng cho website ngay từ đầu, nhưng tương lại bạn có thể sẽ cần phải nâng cấp khi web bạn bắt đầu có thêm lưu lượng truy cập. Đừng bỏ qua việc chọn máy chủ cho web của bạn, hãy chọn một nhà cung cấp bạn có thể tin tưởng vì nó ảnh hưởng rất nhiều đến tốc độ load và thời gian down time của website.
Một vài yếu tố quan trọng khi chọn hosting/server lưu trữ website:
- Ổ cứng SSD
- Dung lượng ổ cứng lớn hơn ít nhất là gấp 2,3 lần so với dung lượng trang web của bạn để có không gian lưu trữ bản backup, cache...
- Dung lượng RAM, tốc độ xử lý của CPU, số core CPU phải lớn hơn so với mức tài nguyên cần thiết để server có thể phản hồi ổ định các request từ người dùng vào thời gian cao điểm.
- Băng thông lớn hơn so với băng thông phát sinh từ website của bạn trong tháng
- Server đặt gần người truy cập website của bạn
Khi chọn hosting lưu trữ, bạn có ba tùy chọn phổ biến sau
- Hosting chia sẻ (Shared Hosting)
- VPS (máy chủ riêng ảo)
- Máy chủ chuyên dụng (Dedicated Server)
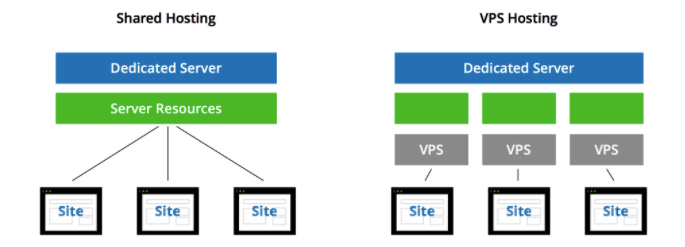
Shared Hosting là lựa chọn rẻ nhất và đơn giản nhất nếu bạn không chuyên về quản trị server. Tuy nhiên trang web của bạn có thể bị ảnh hưởng bởi lưu lượng truy cập từ các trang web khác sử dụng cùng một máy chủ chung với bạn.
Với Shared Hosting, bạn chia sẻ một số tài nguyên nhất định như CPU, dung lượng ổ đĩa và RAM với các trang web khác được lưu trữ trên cùng một máy chủ.
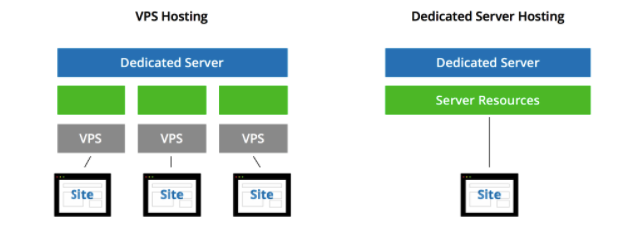
Với VPS, bạn vẫn chia sẻ máy chủ với các trang web khác, nhưng bạn có phần tài nguyên dành riêng cho máy chủ. Đây là một tùy chọn tốt hơn so với Shared Hosting. Nó bảo vệ trang web của bạn khỏi ảnh hưởng bởi những website khác trên máy chủ của bạn (như băng thông, virus..).Tuy nhiên bạn sẽ phải tự thiết lập các cấu hình như cài đặt web server, cơ sở dữ liệu, PHP... Hiện cũng có một số nhà cung cấp dịch vụ managed VPS giúp bạn có sẵn VPS mà không cần phải có kiến thức về quản trị server.

Với một máy chủ chuyên dụng (Dedicated Server), bạn có nhiều không gian hơn, website của bạn sẽ được dành trọn băng thông và tài nguyên trên server vật lý nhưng bạn cũng có nhiều việc phải làm hơn với cấu hình và thiết lập kỹ thuật.

Nhìn vào hình trên bạn có thể hiểu được VPS thực chất là một máy chủ ảo hóa được chia ra trên một máy chủ vật lý (tương tự như khi bạn tạo máy ảo trong VMWare)
Nếu bạn cần băng thông lớn và muốn kiểm soát hoàn toàn việc lưu trữ của mình, đây là lựa chọn tốt nhất cho bạn. Tuy nhiên, nó cũng là lựa chọn đắt nhất.
Nếu bạn ở một thời điểm mà lưu lượng truy cập của trang đang làm chậm thời gian phản hồi của máy chủ, thì có lẽ đã đến lúc chuyển từ Shared Hosting sang VPS hoặc từ VPS sang Dedicated Server.
2. Sử dụng CDN
CDN là gì?
Khi trang web của bạn được lưu trữ trên một máy chủ, mỗi người dùng truy cập sẽ gửi yêu cầu đến cùng một máy chủ đó.
Điều này có nghĩa là khi trang web của bạn có mức lưu lượng truy cập cao, thời gian xử lý mỗi yêu cầu sẽ tăng lên, làm chậm thời gian tải trang web cho tất cả người dùng.
Ngoài ra, đối với người dùng ở xa máy chủ của bạn, thời gian tải sẽ cao hơn vì gói tin có khoảng cách di chuyển xa hơn.
CDN (Content Delivery Network) có thể giúp bạn loại bỏ các vấn đề này. Với CDN, bạn lưu bộ đệm (cache) trang web của bạn trên mạng máy chủ toàn cầu. Khi trình duyệt người dùng yêu cầu các file từ trang web của bạn, yêu cầu đó được chuyển đến máy chủ gần nhất.
Ví dụ: giả sử, máy chủ gốc của bạn ở California, nhưng khi sử dụng CDN các file trên web của bạn sẽ được lưu trữ ở nhiều máy chủ ở khắp các châu lục tùy thuộc vào CDN bạn đang dùng. Bạn xem hình bên dưới sẽ rõ hơn.

Nếu người dùng từ Nam Phi truy cập trang web của bạn, trình duyệt của bạn có thể tải xuống các tệp từ máy chủ gần đó.
Nội dung mà người dùng nhận được giống hệt nhau, nhưng có thể tải nhanh hơn nhiều so với thông thường khi trình duyệt của họ yêu cầu máy chủ ở xa về mặt địa lý. Điều này giúp loại bỏ các vấn đề về độ trễ mà người dùng ở xa máy chủ lưu trữ đôi khi gặp phải.
Nếu bạn muốn bắt đầu sử dụng CDN, bạn có thể chọn Cloudflare.
3. Giảm thiểu số request HTTP lên server
Theo Yahoo, 80% thời gian tải của trang web dành cho việc tải xuống các phần khác nhau của trang, như hình ảnh, tập tin CSS, JS...
Một yêu cầu HTTP (request HTTP) được tạo cho mỗi một trong các file này, vì vậy các file trên trang càng nhiều thì thời gian hiển thị càng lâu.
Bước đầu tiên để giảm thiểu số request HTTP là tìm hiểu có bao nhiêu file trên trang web của bạn được load về khi người dùng truy cập vào trang.
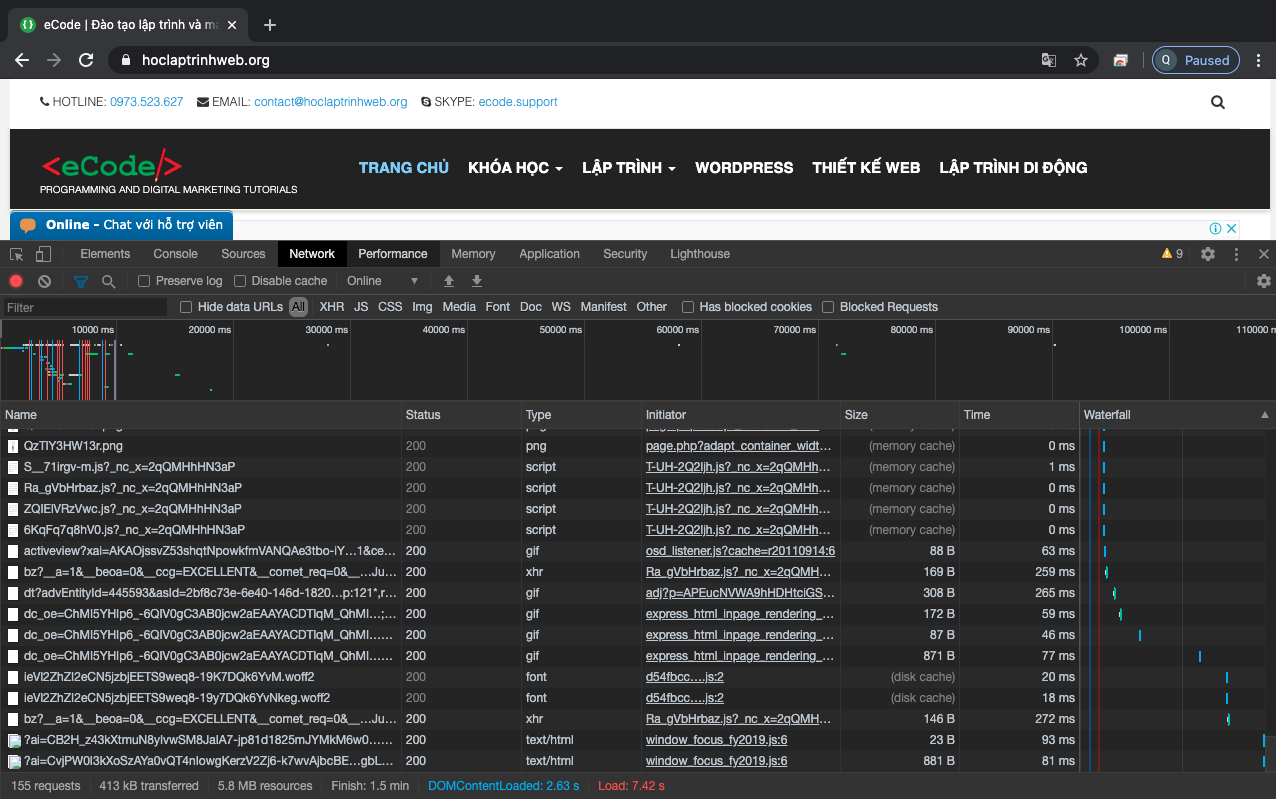
Nếu bạn sử dụng Google Chrome, bạn có thể sử dụng tính năng Công cụ dành cho nhà phát triển để xem có bao nhiêu request HTTP mà trang web của bạn thực hiện.
Nhấp chuột phải vào trang bạn muốn phân tích và nhấp và chọn Inspect Element, sau đó nhấp vào tab Network.

Cột name hiển thị tất cả các tệp trên trang, cột Size hiển thị kích thước của mỗi tệp và cột thời gian hiển thị thời gian để tải mỗi tệp.
Ở góc dưới bên trái, bạn cũng sẽ thấy số lượng yêu cầu mà trang web đưa ra. Ở đây là 155 request
Giảm số lượng yêu cầu này sẽ tăng tốc trang web của bạn, xem qua các tệp của bạn và xem nếu không cần thiết hãy xóa bớt chúng ra.
4. Minify (thu nhỏ) và combine (kết hợp) tập tin, sử dụng CSS Sprites
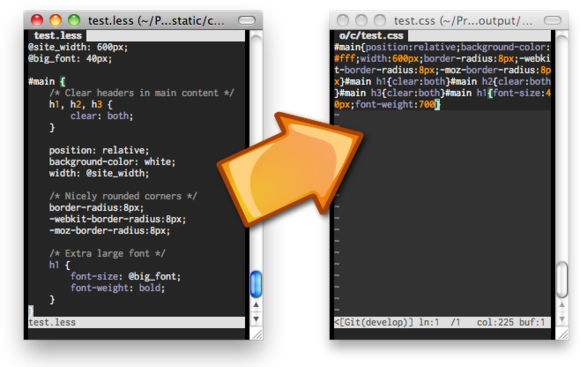
Bạn có thể giảm số lượng request HTTP bằng cách kết hợp các tập tin trên web của bạn hoặc minify CSS, javaScript, HTML. Điều này làm giảm kích thước của mỗi tâp tin cũng như tổng số tập tin xuống nhờ đó mà website của bạn sẽ load nhanh hơn.
Điều này đặc biệt quan trọng nếu bạn sử dụng trình tạo trang web từ template. Điều này giúp bạn dễ dàng xây dựng một trang web, nhưng đôi khi chúng tạo ra mã lộn xộn có thể làm chậm đáng kể trang web của bạn.
Giảm thiểu một tập tin liên quan đến việc loại bỏ định dạng, khoảng trắng và mã không cần thiết.

Vì mỗi đoạn mã không cần thiết sẽ làm gia tăng kích thước trang của bạn, do đó bạn phải loại bỏ bớt khoảng trắng, ngắt dòng và thụt lề. Hãy đảm bảo rằng các trang của bạn càng gọn càng tốt.
Nếu trang web của bạn chạy trên WordPress, các plugin như WP Rocket sẽ làm cho quá trình này khá đơn giản. Web chạy bằng Joomla thì bạn có thể sử dụng plugin JCH Optimize, đây là 1 plugin miễn phí.
Nếu bạn đã cài đặt plugin WP Rocket, hãy truy cập tab Static File và kiểm tra các file bạn muốn thu nhỏ và kết hợp.
CSS Sprites là gì
CSS Sprites là kỹ thuật gộp nhiều ảnh nhỏ thành 1 ảnh lớn để làm giảm số lượng request HTTP. Để hiển thị được một ảnh nhỏ từ Sprite Image, thay vì sử dụng qua thẻ img hoặc background như thông thường thì ta phải sử dụng thuộc tính background kết hợp với thuộc tính background-position để xác định vị trí chính xác của từng ảnh nhỏ trong bức ảnh
![]()
Tại sao nên sử dụng CSS Image Sprites thay vì load từng ảnh?
- Mỗi request luôn luôn kèm theo một http header. Dung lượng trung bình của header của mỗi request (request, response) khoảng 400 - 800 bytes. Với 100 images sẽ tương đương với 40000 - 80000 bytes, với những site lớn thì đây là một con số không nhỏ.
- Mỗi bức ảnh luôn chứa đựng những thông tin như color table, mime type, format... Giả sử các bức ảnh được để riêng lẻ thì để hiển thị tất cả 100 hình ảnh, trình duyệt sẽ phải scan thông tin các ảnh 100 lần; điều này sẽ gây ảnh hưởng lớn để trải nghiệm người dùng. Với sprite image; trình duyệt sẽ chỉ phải scan duy nhất một lần để lấy ra các thông tin như color table, mime type, format (tất cả các ảnh nhỏ khi được gộp thành Sprite image sẽ share nhau chung một color table, mime type, format)
- Dễ dàng hơn trong việc xử lý image cache: bằng cách sử dụng Sprite image chúng ta chỉ phải lo vấn đề cache version đối với một file duy nhất, hạn chế vấn đề bỏ sót cache file mỗi lần rebuild application
5. Tối ưu hóa mã nguồn website, hạn chế sử dụng plugin vô tộ vạ
Đây là một trong những hướng tối ưu rất quan trọng vì nó ảnh hưởng rất nhiều đến tốc độ load của website, một website với quá nhiều câu truy vấn để lấy dữ liệu ra sẽ làm tăng đáng kể thời gian loading. Nếu bạn hiểu rõ về mã nguồn của website thì việc tối ưu hóa câu truy vấn database sẽ giúp website của bạn load nhanh đáng kể. Một số kỹ thuật tối ưu hóa cơ sở dữ liệu có thể kể đến như sau:
- Index cột thường truy vấn
- Partition table
- MySQL Query cache
- Limit kết quả trả về trong câu truy vấn bằng cách sử dụng limit và offset...
Đối với các website mã nguồn mở việc can thiệp vào mã nguồn sẽ có phần khó khăn hơn nếu bạn không nắm rõ về nó, thay vì vậy bạn nên hạn chế cài các plugin, extension, module, component không cần thiết. Đôi khi mỗi plugin khi cài rồi được xóa ra vẫn sẽ để lại rác trong mã nguồn hoặc trong cơ sở dữ liệu nên bạn cần cân nhắc và test trước mỗi lần cài một plugin nào đó.
6. Sử dụng cơ chế tải bất đồng bộ cho các tập tin CSS và JavaScript (asynchronous loading)
Các tập tin như CSS và JavaScript có thể được tải theo hai cách khác nhau: đồng bộ hoặc bất đồng bộ.
Nếu các tập tin của bạn tải đồng bộ, trình duyệt sẽ tải từng file một, theo thứ tự chúng xuất hiện trên trang. Nếu các tập tin của bạn tải bất đồng bộ, một số trong chúng sẽ được tải đồng thời.
Tải các tệp bất đồng bộ có thể tăng tốc các trang của bạn vì khi trình duyệt tải một trang, nó sẽ di chuyển từ trên xuống dưới.
Để tải một file CSS bất đồng bộ bạn sử dụng thêm thuộc tính async trong thẻ script như bên dưới. Với thẻ script có thuộc tính async, khi quá trình parse html gặp phải script này, nó sẽ vẫn tiếp tục parse html cho đến khi script này được download xong, thì quá trình parse html mới tạm dừng để thực thi những code script này, sau đó lại tiếp tiếp quá trình parse html
Đối với CSS bạn sử dụng thêm thuộc tính lazyload trong thẻ link
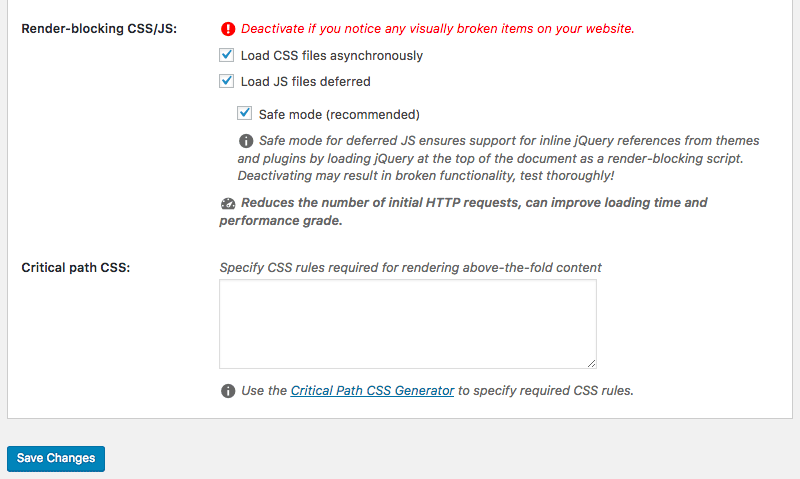
Đối với website phát triển bằng Wordpress bạn có thể sử dụng plugin WP Rocket để cấu hình Load CSS và JavaScript bất đồng bộ.

7. Defer JavaScript
Với thẻ script không có thuộc tính gì khác thì HTML file sẽ được parse cho đến khi gặp phải thẻ script, đến lúc này thì quá trình parse sẽ tạm dùng và để tải script file về (nếu là external file), sau đó thực thi những code script này, sau đó mới tiếp tục lại quá trình parse html
Khi bạn defer JavaScript quá trình parse html sẽ không bị dừng lại mà trình duyệt sẽ parse cho đến khi hoàn thành, quá trình download các script file được tiến hành song song, và cuối cùng thì sẽ thực thi những script code này khi html đã parse xong. Bạn có thể chỉ định 1 script là defer bằng cách thêm thuộc tính defer trong thẻ script.
Khi nào nên dùng defer JavaScript:
- Nếu script là 1 module tách biệt, không phụ thuộc vào script nào khác thì nên sử dụng async cho load và thực thi với trang luôn
- Nếu script phụ thuộc vào script khác, hoặc bị script khác phụ thuộc, thì nên dùng defer, để load và execute theo thứ tự
- Nếu script nhỏ và các script khác phụ thuộc vào nó, thì cho load như thông thường và không cần async hay defer
8. Bật tính năng nén file trên server (gzip compression)
Các tập tin trên trang của bạn càng nhỏ, website của bạn sẽ tải càng nhanh. Nén file là một trong những cách dễ nhất để giảm thời gian tải trang, hầu hết các phần mềm webserver hiện nay đều hỗ trợ nén file bằng điều này có thể giảm thời gian tải trang xuống khoảng 70%. Và vì 90% lưu lượng truy cập Internet ngày nay đi qua các trình duyệt hỗ trợ Gzip, nên nó là một giải pháp tuyệt vời để tăng tốc trang web của bạn.
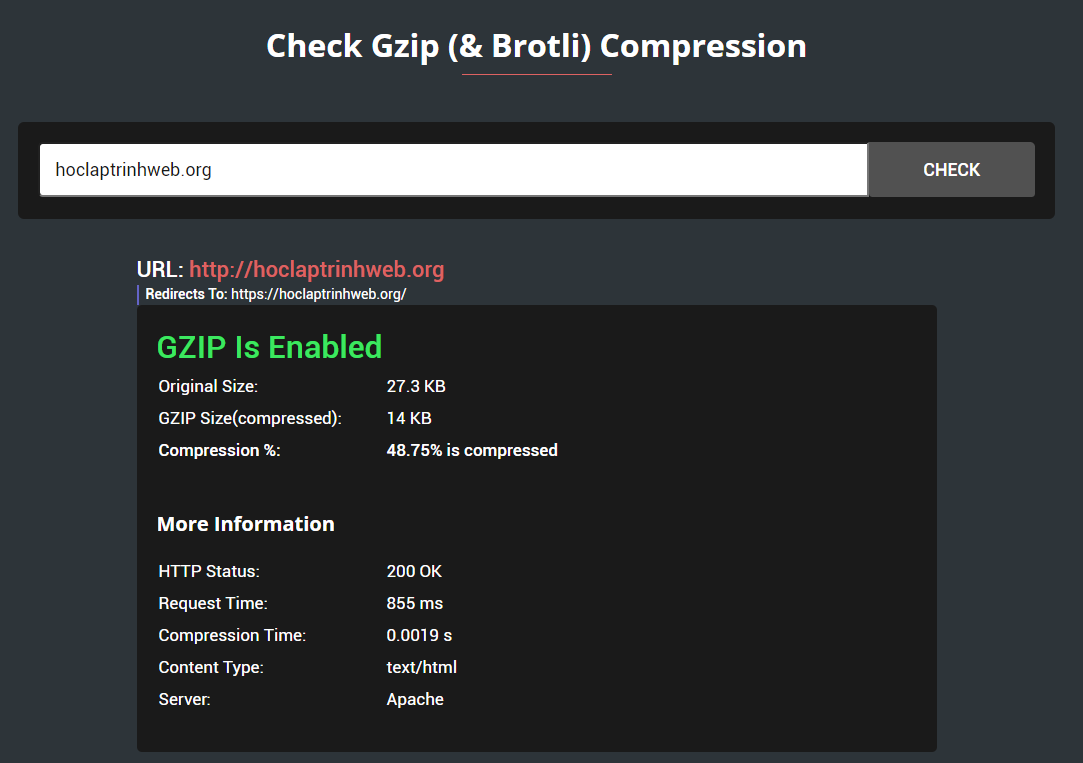
Nếu bạn không chắc chắn trang web của bạn có bật Gzip hay không, bạn có thể sử dụng https://www.giftofspeed.com/gzip-test/ để xem. Chỉ cần nhập URL của trang web của bạn và nếu bạn đã bật Gzip, bạn sẽ thấy các thông tin tương tự như thế này:

9. Cache tất cả những gì có thể
Web cache là gì?
Cache hay bộ nhớ đệm là giải pháp sử dụng phần mềm để lưu trữ dữ liệu tạm thời của một website.
Nếu không có web cache, nếu mỗi lần người dùng thực hiện request, thì các response sẽ phải được gửi đi từ máy chủ gốc. Khi nhiều người dùng yêu cầu cùng một nội dung trong cùng một lúc, thời gian phản hồi (response time) tăng lên và thậm chí có thể gây ra tình trạng quá tải của máy chủ.
Lúc này, một web cache sẽ xử lý các requests cho những nội dung phổ biến mà nếu không có web cache, chúng sẽ được chuyển hướng đến máy chủ gốc. Bộ đệm cũng giúp định vị các nội dung phổ biến ở vị trí gần hơn với người dùng cuối, cải thiện thời gian phản hồi (CDN).
Lợi ích đến từ cache:
- Cải thiện tốc độ, các yêu cầu gần như có thể đáp ứng tức thời.
- Giảm thiểu băng thông, giảm thiểu hoạt động mạng bị lặp lại nhiều lần không cần thiết.
- Tăng hiệu suất phần cứng, tăng hiệu suất, giảm thiểu các xử lý phải thông qua CPU.
- Đáp ứng nhu cầu truy cập khi mạng bị gián đoạn.
- Đáp ứng lưu lượng truy cập lớn
Nội dung cache này được lưu trữ ở đâu?
Chúng được lưu trữ ở nhiều nơi khác nhau. Có thể trên server (hoặc nhiều server), giữa các webserver hoặc giữa các client. Dựa vào nơi lưu trữ, chúng được loại thành 3 loại chính:
-
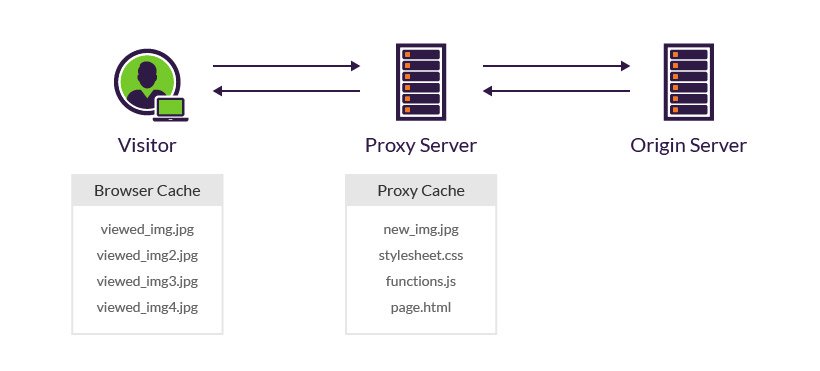
Browser cache
Trình duyệt sẽ lưu lại một số file của web vào máy tính của bạn khi bạn truy cập vào website. Hình thức này cho phép truy xuất thông tin khá nhanh do dữ liệu web được lấy trực tiếp từ máy tính người dùng thay vì phải tải lại qua đường truyền mạng.
Bạn có thể thêm đoạn mã trên vào file .htaccess trong website của bạn để thiết lập chức năng browser caching, khi trình duyệt tải trang lần đầu nó sẽ cache lại ảnh, css, JavaScript với hạn là 1 tháng, trong vòng 1 tháng khi bạn truy cập vào website trình duyệt sẽ không tải lại các file này mà sử dụng các file đã có sẵn trong máy để giảm thiểu số lượng request lên server.
-
Proxy Cache
Hình thức này có thể tận dụng được tối đa các nguồn tài nguyên về phần cứng. Tài nguyên này được lấy từ bất kỳ máy chủ nào nằm giữa khách hàng và máy chủ website để cache nội dung nào đó như mong muốn.

-
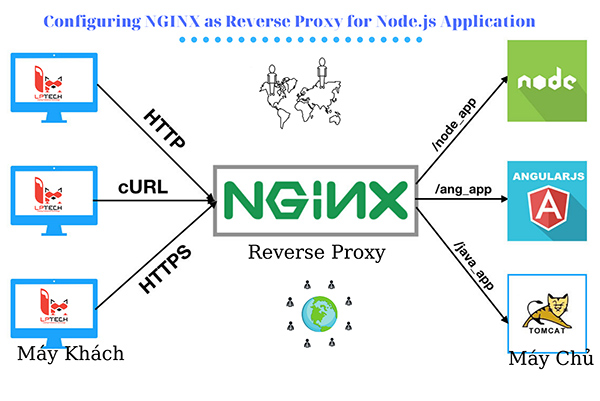
Gateway Cache (reverse proxy cache hoặc surrogate cache)
Mô hình này thường được triển khai dưới dạng máy chủ 2 lớp. Trong đó, một lớp đóng vai trò làm front end thực hiện xử lý các file tĩnh (html, css…), lớp còn lại đóng vai trò back end xử lý nội dung động (dynamic content).

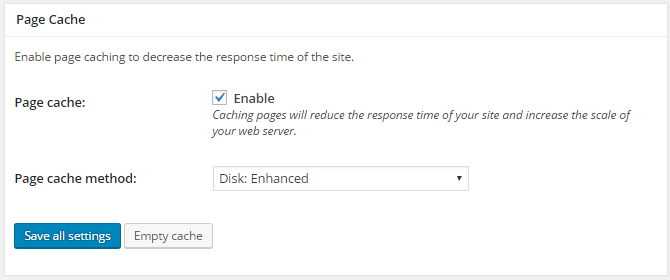
Nếu bạn đang sử dụng Wordpress bạn có thể sử dụng các plugin như W3 Total Cache hoặc WP Super Cache để bật chức năng cache trong website.

10. Giảm kích thước file ảnh.
Hình ảnh có thể đóng một vai trò quan trọng trong tốc độ trang web của bạn. Chúng thường là những tập tin rất lớn, có thể làm chậm thời gian tải trang đáng kể nhưng bạn không thể loại bỏ chúng.
Một trong những cách tốt nhất để đưa tỷ lệ chuyển đổi của web bạn lên mức cao là đăng thật nhiều hình ảnh sản phẩm hữu ích. Trong một khảo sát, 66% người tiêu dùng cho biết họ muốn xem ít nhất ba ảnh sản phẩm trước khi mua. Điều này có nghĩa là nếu bạn muốn chạy một trang web thương mại điện tử thành công, hình ảnh là hoàn toàn cần thiết.
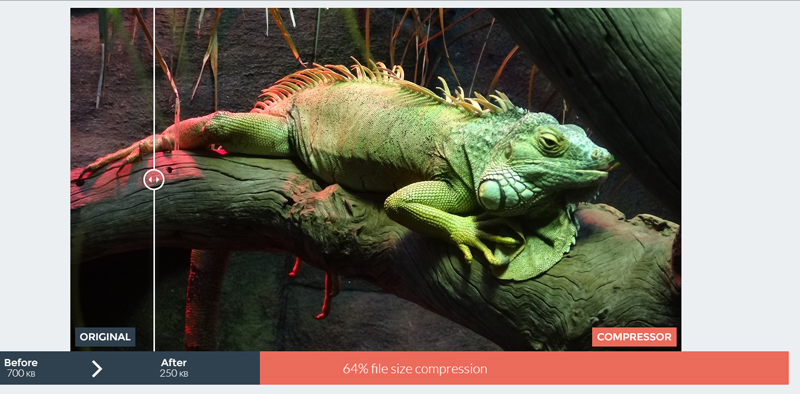
Điều đó cũng có nghĩa là nén hình ảnh là rất quan trọng. Trên thực tế, trong một nghiên cứu, việc thay đổi kích thước 22 MB hình ảnh xuống 300KB giúp giảm 70% thời gian tương tác hoặc thời gian người dùng cần đợi trước khi họ có thể tương tác với trang web.
Một trong những cách dễ nhất để giảm kích thước tệp hình ảnh là cắt ảnh của bạn thành kích thước chính xác. Ví dụ: nếu bạn muốn một hình ảnh xuất hiện với chiều rộng 600px, hãy thay đổi kích thước hình ảnh theo chiều rộng đó.
Tiếp theo, bạn có thể nén các tệp hình ảnh của mình bằng một vài công cụ khác nhau.
Nếu trang web của bạn chạy trên WordPress, bên cạnh tính năng resize hình sẵn có của Wordpress bạn có thể sử dụng thêm plugin WP Smush.
Chỉ cần đánh dấu vào ô "Automatically smush my images on upload,", và tất cả các hình ảnh mới của bạn sẽ được nén mà không cần thêm một giây làm việc.
Bạn cũng có thể sử dụng plugin này để tự động thay đổi kích thước tất cả các tập tin mới mà bạn tải lên. Đặt chiều rộng và chiều cao tối đa và bất kỳ hình ảnh nào vượt quá chúng sẽ bị làm mờ.
Nếu bạn không sử dụng WordPress, bạn có thể sử dụng một công cụ không phải WordPress như compressor.io. Sau khi bạn đã lưu tệp hình ảnh mới, bạn có thể tải nó lên trang web của mình.

Chọn loại tập tin hình ảnh nào khi up lên web?
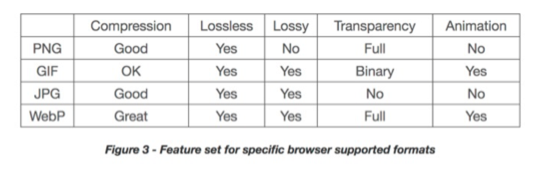
Bạn có một vài tùy chọn khác nhau và phổ biến nhất là JPG, PNG và GIF.

JPG thường là lựa chọn tốt nhất của bạn cho ảnh. Nó sử dụng nén mất dữ liệu, có nghĩa là một số dữ liệu hình ảnh bị mất khi lưu ở định dạng này.
Các dữ liệu bị mất là không thể bị phát hiện đối với người xem ảnh, nhưng nó làm cho kích thước file nhỏ hơn nhiều.
Vì vậy, nếu bạn tải nhiều ảnh lên trang web, bạn nên sử dụng định dạng JPG sẽ giúp giảm đáng kể thời gian tải mà không ảnh hưởng đến sự trải nghiệm của người dùng.
PNG, mặt khác, sử dụng nén không mất dữ liệu. Điều này có nghĩa là khi bạn lưu hình ảnh dưới dạng PNG, bạn không mất dữ liệu và kích thước tệp hiển nhiên sẽ lớn hơn JPG.
Nếu bạn cần phải có các đường rõ ràng và chi tiết rõ nét, hãy chọn định dạng PNG cho ảnh. Đây là tùy chọn tốt nhất cho logo, ảnh chụp màn hình, các ảnh cần đồ họa chi tiết.
Cuối cùng, GIF chỉ nên được sử dụng cho đồ họa nhỏ hoặc đơn giản dưới 10 × 10 pixel, bảng màu từ 3 màu trở xuống và cho hình ảnh động.
Đặc biệt, đảm bảo tránh để rỗng thuộc tính src trong thẻ img
Trong HTML, mã cho một hình ảnh bao gồm:
<img src ="path/to/file">
Khi không có đường dẫn trong dấu ngoặc kép, trình duyệt sẽ gửi yêu cầu đến thư mục của server. Điều này có thể thêm lưu lượng không cần thiết vào máy chủ của bạn và thậm chí dữ liệu người dùng bị hỏng.
 Programming and Digital Marketing Tutorials
Programming and Digital Marketing Tutorials
