Để phát triển ứng dụng với JavaScript bạn có thể sử dụng bất kì trình soạn thảo văn bản nào để viết code. Tuy nhiên sẽ rất mất thời gian để debug, sửa lỗi. Vì vậy IDE ra đời để giúp bạn tự động hóa và phát triển ứng dụng với JavaScript dễ dàng hơn.
IDE là gì?
IDE (Integrated Development Environment) là một môi trường giúp phát triển ứng dụng. Phần lớn, nó được sử dụng để chỉnh sửa mã, debug và tự động hóa một số quy trình như run/deploy...
Các IDE JavaScript tốt nhất để phát triển ứng dụng JavaScript
Dưới đây, eCode cung cấp danh sách các IDE hàng đầu để phát triển ứng dụng với JavaScript. Chúng tôi sẽ giải thích những điểm mạnh và hạn chế chính của chúng để bạn có thể lựa chọn dễ dàng hơn.
1. Visual Studio
Một số người có thể cho rằng, một trong những IDE tốt nhất để phát triển frond end là Microsoft Visual Studio (phiên bản có phí) . Nó cũng có một phiên bản miễn phí mã nguồn mở, nhẹ và ít tính năng hơn là Visual Studio Code. Đây là một trong những JavaScript IDE được sử dụng rộng rãi nhất trong những năm trở lại đây.
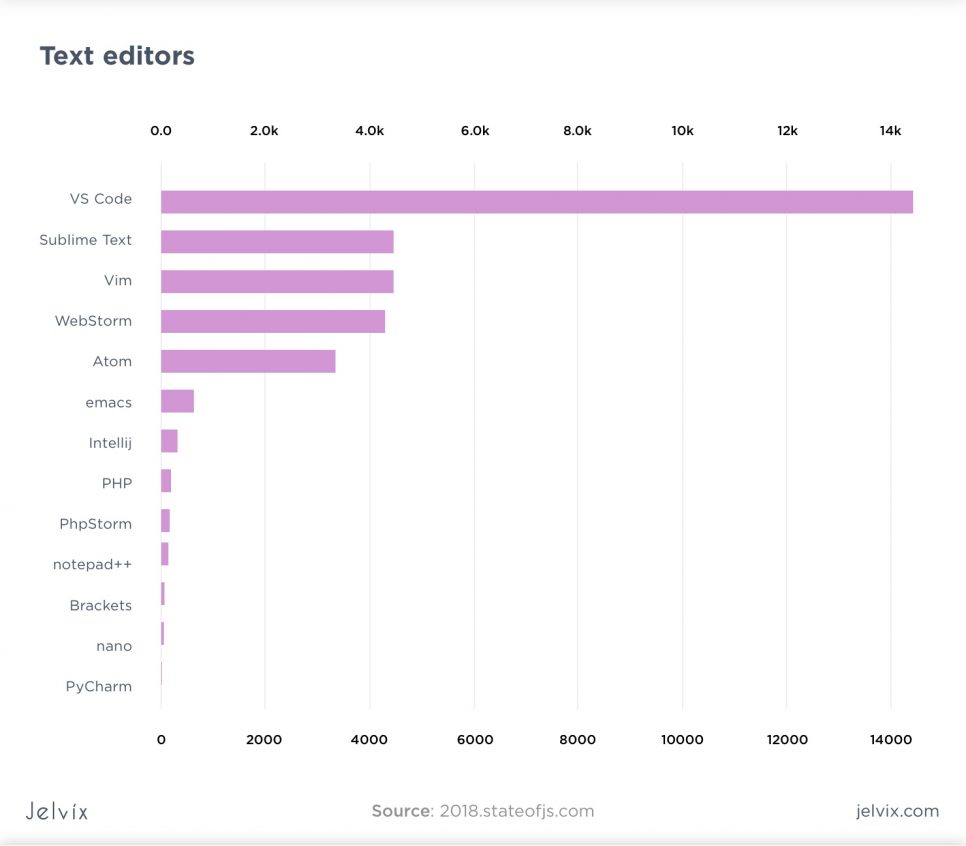
Tiếp theo là VS Code, SublimeText, Vim, WebStorm và Atom, nó có hơn 14 nghìn người dùng trong số 20 nghìn người tham gia khảo sát. Ngoài JS, nó hỗ trợ 30 ngôn ngữ lập trình như Ruby, Python, C #, v.v.
Microsoft Visual Studio là một IDE mạnh mẽ, sử dụng nhiều tài nguyên và chủ yếu được sử dụng để phát triển phần mềm bằng C, C ++, .NET và C #. Nó có các tính năng tuyệt vời như lập kế hoạch chỉnh sửa và scaffolding (phát triển từ khung đã có sẵn).
Tuy nhiên, nếu bạn chỉ phát triển JavaScript, nó dường như quá nhiều tính năng không cần dùng đến, đó là lý do tại sao VS Code thường được ưu tiên lựa chọn hơn.
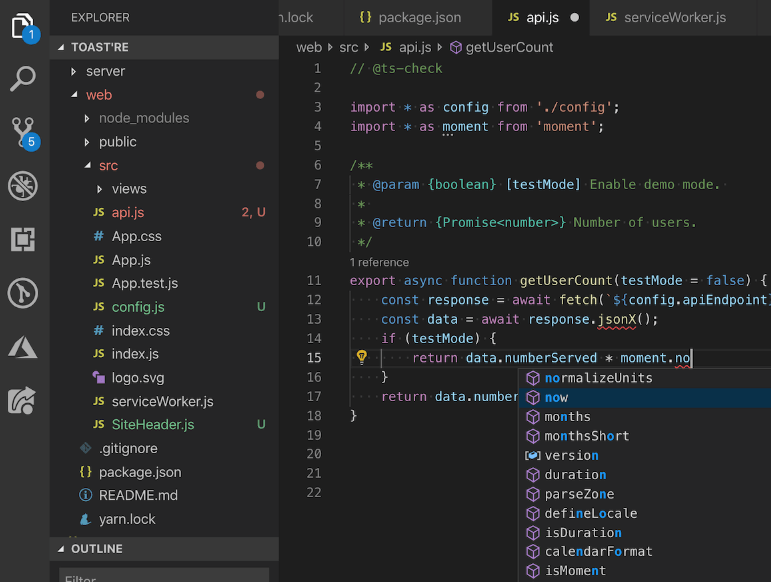
2. Visual Studio Code (VS Code).
Visual Studio Code không có môi trường làm việc đầy đủ cũng như không có nhiều tính năng như Visual Studio. Tuy nhiên, nó nhẹ hơn và nhiều tùy biến hơn nhờ vào chính sách mã nguồn mở của Microsoft. Ngoài ra, nó không yêu cầu máy cấu hình mạnh để chạy. Nó đã được tích hợp hỗ trợ Git, vì vậy bạn có thể dễ dàng pull, push, commit từ IDE.
Đây là IDE hàng đầu khi bạn phát triển ứng dụng Node.js và các ứng dụng dựa trên JS nói chung. Chức năng gỡ lỗi của nó khá đầy đủ với steak, setting breakpoints và watch variables
Ưu điểm lớn nhất của VS Code là nó có một kho extension rất đồ sộ và không ngừng phát triển, phần lớn extension là miễn phí vì vậy bạn dễ dàng thêm các tính năng cho IDE để đẩy nhanh tốc độ phát triển.

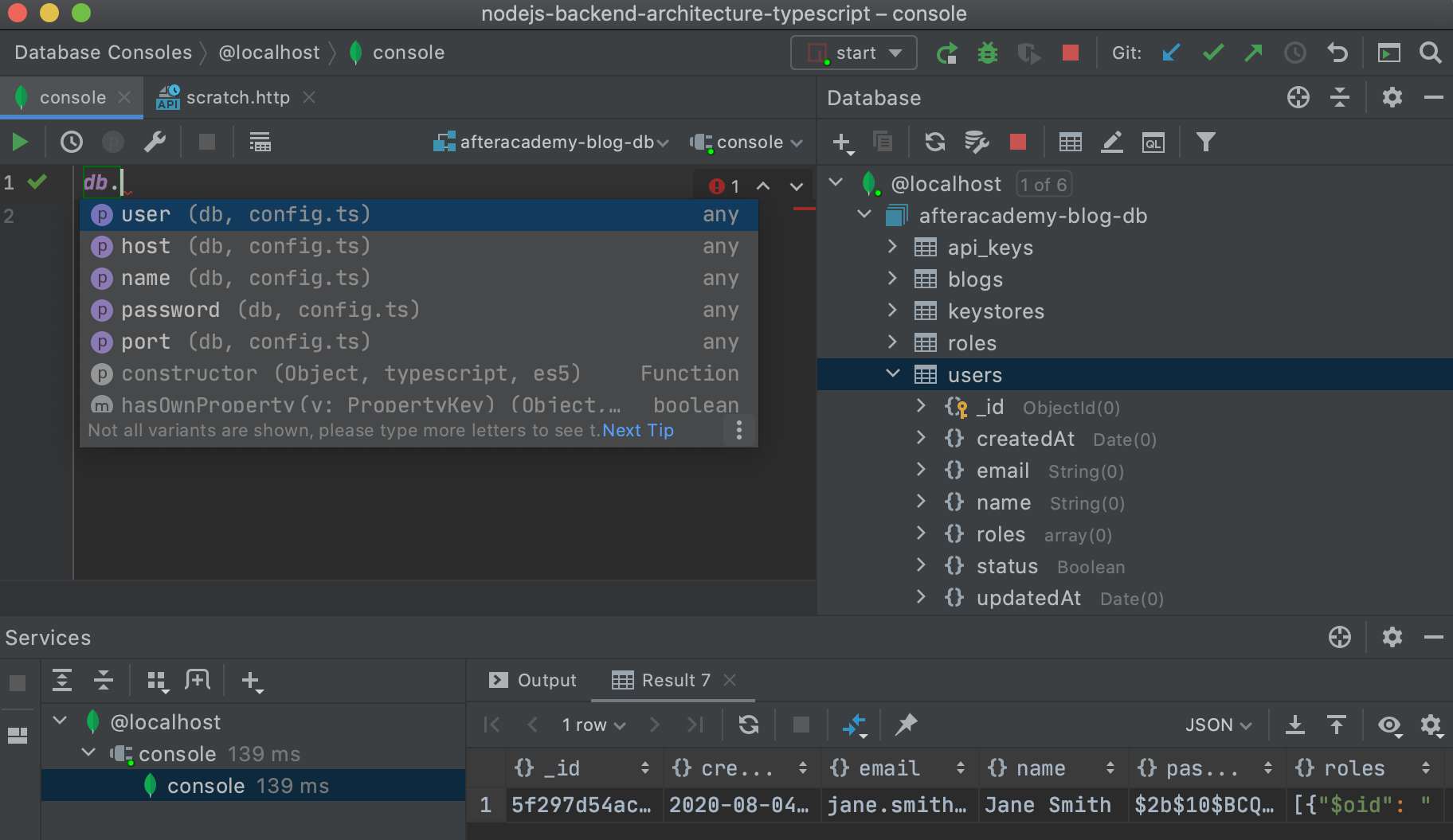
3. WebStorm
Webstorm là một lựa chọn tuyệt vời khác khi bạn cần phát triển ứng dụng JavaScript. Nó được tạo ra bởi một nhà phát triển IDE nổi tiếng là JetBrains và được cung cấp thêm nhiều tính năng khác bên cạnh JavaScript.
Phần mềm này không miễn phí và giá bắt đầu từ 59 euro mỗi năm cho người dùng cá nhân và 129 euro mỗi năm cho các công ty.
Ngoài ra JetBrains có chính sách giảm giá và cấp giấy phép miễn phí cho các cơ sở giáo dục và các tổ chức phi lợi nhuận. Webstorm là một trong những IDE được hỗ trợ và cập nhật tốt nhất trên thị trường tại thời điểm hiện tại.
WebStorm có tích hợp version control với GitHub và các VCS khác. Nó là một IDE chuyên cho JavaScript và Typescript. Nó cũng hỗ trợ rất tốt cho lập trình Cordova, Ionic, React, React Native, Angular, Node.js, Vue.js và các framework JavaScript phổ biến khác.
Webstorm có nhiều tính năng tuyệt vời. Ví dụ: chỉnh sửa và xem trực tiếp (hot-reload), refactor, điều hướng (navigate) và hoàn thành mã (code completion). Nhiều người đánh giá chức năng tự động gỡ lỗi và kiểm tra mã của Webstorm là tốt nhất trên thị trường.
Cuối cùng nhưng không kém phần quan trọng, nó có các theme và tùy biến giao diện người dùng khá tốt.

4. Atom.
Atom là một IDE được xây dựng bởi GitHub và được Facebook hỗ trợ rất nhiều. Nó là một trình soạn thảo văn bản đơn giản nhưng mạnh mẽ. Atom miễn phí, mã nguồn mở, tích hợp Github và có khả năng chỉnh sửa và duyệt dự án dễ dàng trong một cửa sổ duy nhất.

Theo mặc định, Atom có khá nhiều buld-in package nên ngốn tài nguyên và có thể chạy chậm ngay cả trên các máy cấu hình mạnh, đặc biệt, nếu các build-in package không được quản lý thích hợp vì vậy khi sử dụng bạn nên tùy biến lại các package, loại bỏ những package không cần thiết.
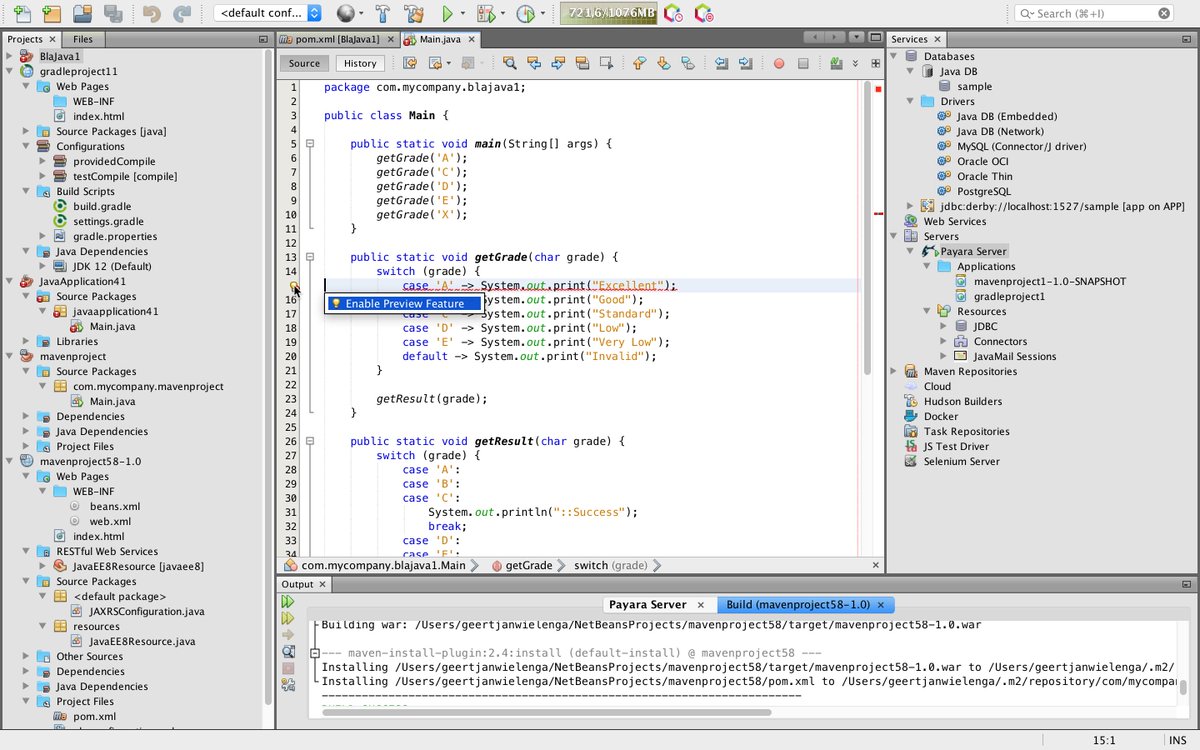
5. NetBeans.
NetBeans là một IDE đa năng để phát triển web, mobile và desktop hỗ HTML, JavaScript, PHP, C và C ++. IDE này được biết đến nhiều nhất với các tính năng theo dõi và chỉnh sửa mã mạnh mẽ, khiến nó trở thành một trong những trình chỉnh sửa JS tốt nhất trên thị trường. NetBeans hỗ trợ Knockout và Node.js, khiến nó trở thành lựa chọn hàng đầu để phát triển backend.

Các tính năng chính của IDE là trình soạn thảo mã, trình gỡ lỗi, đánh dấu cú pháp và công cụ quản lý dự án.
 Programming and Digital Marketing Tutorials
Programming and Digital Marketing Tutorials