JavaScript là một ngôn ngữ lập trình thông dịch được thiết kế để tạo ra các ứng dụng web nhưng ngày nay nó được sử dụng rất nhiều trong cả backend và lập trình đa nền tảng. JavaScript là một ngôn ngữ mở và đa nền tảng.
JavaScript là một ngôn ngữ lập trình ban đầu được thiết kế để tương tác với các phần tử của trang web. Trong các trình duyệt web, JavaScript bao gồm ba phần chính:
- ECMAScript cung cấp chức năng cốt lõi.
- Các Document Object Model (DOM) cung cấp giao diện để tương tác với các yếu tố trên trang web
- Các Object Browser Model (BOM) cung cấp các API trình duyệt để tương tác với các trình duyệt web.
JavaScript cho phép bạn thêm tính tương tác vào một trang web. JavaScript thường được sử dụng với HTML và CSS để nâng cao chức năng của trang web, chẳng hạn như xác thực biểu mẫu, tạo bản đồ tương tác và hiển thị biểu đồ động...
Khi một trang web được tải, tức là sau khi HTML và CSS đã được tải xuống, JavaScript engine trong trình duyệt web sẽ thực thi mã JavaScript. Sau đó, mã JavaScript sẽ sửa đổi HTML và CSS để cập nhật động giao diện người dùng.
Client-side vs. Server-side JavaScript
Khi JavaScript được sử dụng trên một trang web, nó sẽ được thực thi trong trình duyệt web của người dùng. Trong trường hợp này, JavaScript hoạt động như một ngôn ngữ phía máy khách (Client-side).
JavaScript có thể chạy trên cả trình duyệt web và máy chủ. Môi trường phía máy chủ JavaScript phổ biến là Node.js. Không giống như JavaScript phía máy khách, JavaScript phía máy chủ thực thi trên máy chủ cho phép bạn truy cập cơ sở dữ liệu, hệ thống tệp, v.v.
Công cụ để lập trình JavaScript
Để chỉnh sửa mã nguồn JavaScript, về cơ bản, bạn chỉ cần một trình soạn thảo văn bản thuần túy như Notepad trên Windows.
Để đơn giản hóa và tăng tốc độ phát triển mã JavaScript, bạn cần một trình soạn thảo mã JavaScript (JavaScript IDE).
Bên cạnh các tính năng chỉnh sửa cơ bản, JavaScript IDE cung cấp chức năng đánh dấu cú pháp, thụt lề, tự động hoàn thành, gợi ý và đối sánh dấu ngoặc nhọn.
Một số trình soạn thảo cũng cung cấp một cách thuận tiện để gỡ lỗi JavaScript và các công cụ khác có liên quan đến quá trình phát triển phần mềm.
Sau đây là một số trình chỉnh sửa mã JavaScript phổ biến:
Lưu ý rằng tất cả các trình soạn thảo JavaScript trên đều miễn phí. Trong danh sách trên eCode khuyên bạn nên sử dụng Visual Studio Code.
Visual Studio IDE
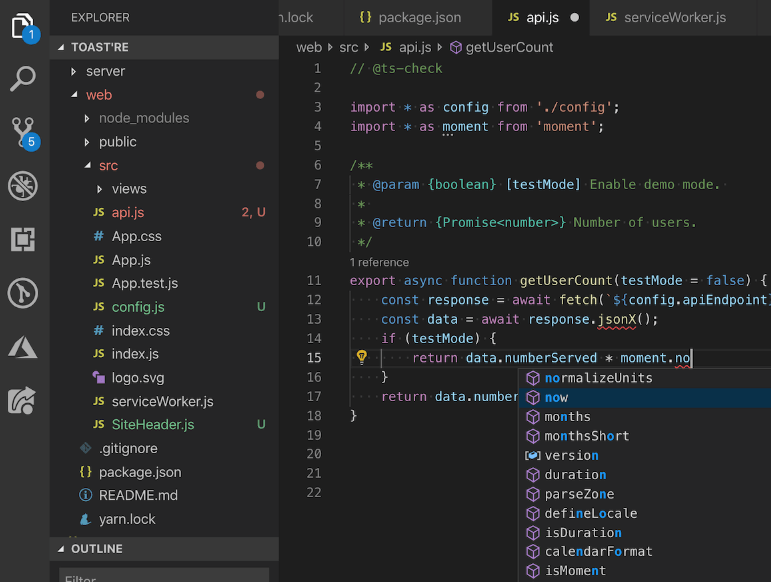
Visual Studio Code là một trình soạn thảo mã nguồn mở và miễn phí được phát triển bởi Microsoft. Visual Studio Code thường được gọi là VS Code.

VS Code hoạt động trên các nền tảng bao gồm Windows, Linux và macOS.
VS Code có khả năng tùy biến cao. Nó cho phép bạn thay đổi chủ đề, phím tắt, tùy chọn và cài đặt các tiện ích mở rộng bổ sung thêm chức năng.
VS Code bao gồm hỗ trợ tích hợp cho JavaScript, bao gồm IntelliSense, gỡ lỗi, định dạng, điều hướng mã, tái cấu trúc và nhiều tính năng ngôn ngữ nâng cao khác.
Để tìm hiểu tất cả các tính năng được hỗ trợ bởi mã VS, bạn có thể xem tại JavaScript trong Visual Studio Code .
Hướng dẫn cài đặt Visual Studio IDE
Đầu tiên bạn cần download Visual Studio IDE tại https://code.visualstudio.com/download. Sau khi tải xuống bạn có thể cài đặt Visual Studio IDE chỉ trong vài phút.
Cài đặt tiện ích mở rộng Live Server cho Visual Studio IDE
Extension Live Server cho phép bạn khởi chạy một máy chủ local với tính năng hot-reload cho các trang tĩnh. Khi bạn thay đổi mã JavaScript, bạn không cần phải làm mới trang để xem các thay đổi.
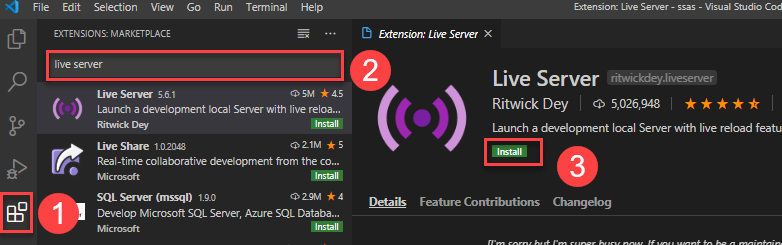
Để cài đặt tiện ích mở rộng Live Server, bạn làm theo các bước sau:
- Đầu tiên, hãy nhấp vào Tiện ích mở rộng.
- Tìm kiếm Live Server và chọn extension Live Server để cài đặt.
- Cuối cùng, nhấp vào nút Cài đặt.

 Programming and Digital Marketing Tutorials
Programming and Digital Marketing Tutorials