Với sự phát triển vũ bão của các thiết bị smartphone, xu hướng thiết kế web trong năm 2016 vẫn sẽ tập trung vào vấn đề tinh giản giao diện và thiết kế phẳng để có thể đem đến cho người dùng trải nghiệm tốt nhất trên mọi nền tảng.
Trong những năm trở lại đây RWD (responsive web design) đã gần như có mặt ở hầu hết mọi website và việc Google cập nhật thuật toán ưu tiên hiển thị các website thân thiện với mobile trên kết quả tìm kiếm vào năm 2015 đã một lần nữa đẩy mạnh xu hướng RWD. Năm 2016 cũng sẽ là năm ra đời của phiên bản Bootstrap 4 hứa hẹn sẽ mang đến nhiều cải tiến hơn nữa cho xu hướng thiết kế web responsive. Trong năm này xu hướng thiết kế web sẽ tập trung vào tinh chỉnh giao diện ở mức tối đa, nhờ đó thu hút sự chú ý của người dùng vào những phần nội dung quan trọng hơn.
Flat design (thiết kế phẳng) vẫn là xu hướng chính
Flat design đã tồn tại khá lâu trong thời gian qua và trong năm 2016 hầu hết các website cũng vẫn tiếp tục tập trung vào xu hướng flat design bởi sự đơn giản của nó. Tuy nhiên xu hướng thiết kế phẳng trong năm 2016 sẽ tập trung vào:
- Long shadow (đổ bóng dài): mang đến chiều sâu cho các thành phần trên trang
- Sử dụng chiến lượng màu sáng tối (Vibrant color schemes): hầu hết cảc CSS framework hiện nay cũng đã sử dụng chiến lược màu này trong thiết kế.
- Đơn giản hóa typography: việc đơn giản hóa typography sẽ giúp cho chữ viết và nội dung văn bản trên site dễ đọc hơn đối với người dùng.

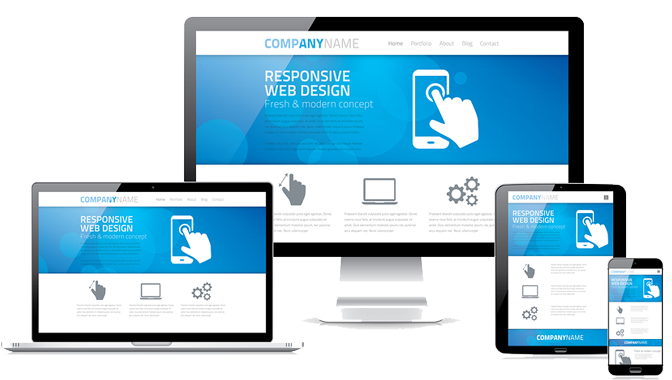
Responsive web design
Responsive web design đã quá phổ biến trong những năm trở lại đây, để tối ưu hóa hiệu suất của website với RWD bạn nên chú ý một số điểm sau:
- Tránh dùng JavaScript hoặc CSS để ẩn ảnh thông qua thuộc tính display:none vì điều này vẫn khiến cho ảnh bị download về và do đó làm cho website load chậm hơn.
- Nên sử dụng ảnh responsive thay vì định nghĩa theo tỷ lệ phần trăm.
- Nên giảm thiểu/tối ưa hóa các thư viện JS của bên thứ ba để tăng tốc độ load của trang web, đặc biệt là các thư viện liên kết trang web với mạng xã hội.
- Sử dụng RESS (Responsive and Server Side)

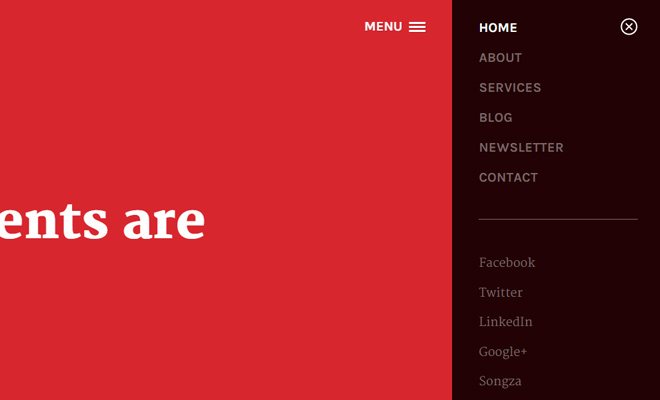
Ẩn tất cả phần menu dưới hamburger menu
Xu hướng đặt tất cả menu dưới hamburger menu sẽ khiến cho website tinh gọn hơn tuy nhiên nó cũng sẽ làm giảm đi tính khám phá của người dùng. Vì vậy bạn chỉ nên đặt các liên kết phụ bên dưới hamburger menu.

Front-page Carousels
Carousel gần đây được sử dụng khá phổ biến chúng ta có thể dễ dàng bắt gặp các tin tức, hình ảnh, banner dưới dạng carousel. Carousel giúp cho trang web có thể hiển thị được cùng lúc nhiều tin tức, hình ảnh hơn trên cùng một diện tích tuy nhiên nó cũng có những nhược điểm sau:
- Không tốt cho SEO: đối với carousels load dữ liệu thông qua Ajax sẽ gây khó khăn cho các search engine khi index nội dung của carousel.
- Ảnh hưởng đến hiệu suất của trang: carousel sử dụng quá nhiều hình ảnh sẽ gây ảnh hưởng lớn đến hiệu suất khi load trang. Nếu bạn lạm dụng quá nhiều carousel trên 1 trang cũng sẽ gây ảnh hướng lớn đến hiệu suất xử lý JavaScript trên máy của client.
- Hạn chế truy cập từ người dùng: theo thống kê chỉ khoảng 1% người dùng tương tác trên carousel để xem các mục còn lại. Chính vì vậy việc sử dụng carousel sẽ hạn chế người dùng xem thêm tin tức / bài viết / sản phẩm.

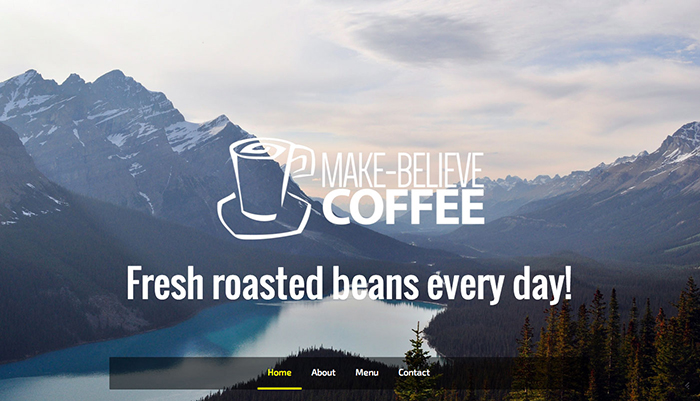
Sử dụng ảnh nền lớn hoặc video thay cho slider
Việc sử dụng ảnh nền lớn đã được làm mờ ngay từ đầu trang web kèm theo nội dung diễn giải là xu thế mà hầu hết các doanh nghiệp hiện nay đang sử dụng. Việc sử dụng hình ảnh nền lớn sẽ giúp người dùng nhanh chóng nắm được được lĩnh vực kinh doanh của doanh nghiệp ngay từ cái nhìn đầu tiên. Video nền cũng là một cách rất tốt để giới thiệu doanh nghiệp đến khách hàng ngay từ khi họ vào trang web.

Parallax scrolling
Parallax scrolling là một kỹ thuật làm cho ảnh foreground di chuyển nhanh hơn ảnh background. Từ năm 2013 nó đã trở thành một xu hướng "hot" và thường được sử dụng bởi các doanh nghiệp vận tải. Trong năm này parallax scrolling vẫn sẽ là một xu hướng hot tuy nhiên hiệu ứng parallax scrolling sẽ tập trung vào hình ảnh và giảm bớt các nội dung văn bản.

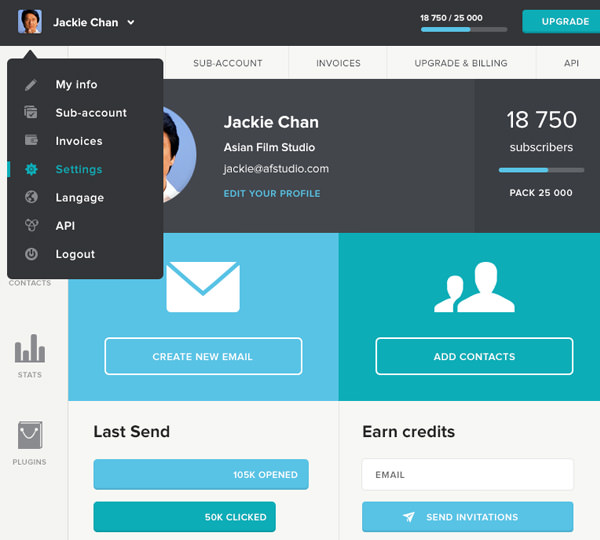
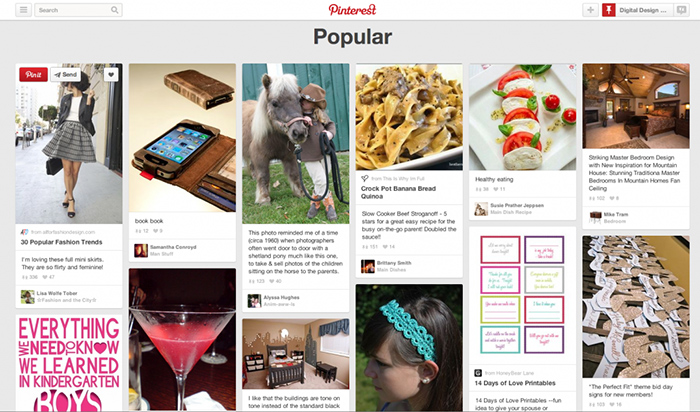
Card layout
Xu thế card layout design hiện vẫn đang được sử dụng rất rộng rãi ở các website lớn như Pinterest, Google, Twitter. Bằng cách sử dụng card layout sẽ giúp cho website sắp xếp thông tin trực quan hơn với người dùng, đặc biệt là trên giao diện mobile.

 Programming and Digital Marketing Tutorials
Programming and Digital Marketing Tutorials